Paste this into your theme's functions.php
add_filter(
'wp_content_img_tag',
static function ( $image ) {
return str_replace( ' sizes="auto, ', ' sizes="', $image );
}
);
add_filter(
'wp_get_attachment_image_attributes',
static function ( $attr ) {
if ( isset( $attr['sizes'] ) ) {
$attr['sizes'] = preg_replace( '/^auto, /', '', $attr['sizes'] );
}
return $attr;
}
);Wordpress 6.7 Squished Image/Incorrect Image Size Issue
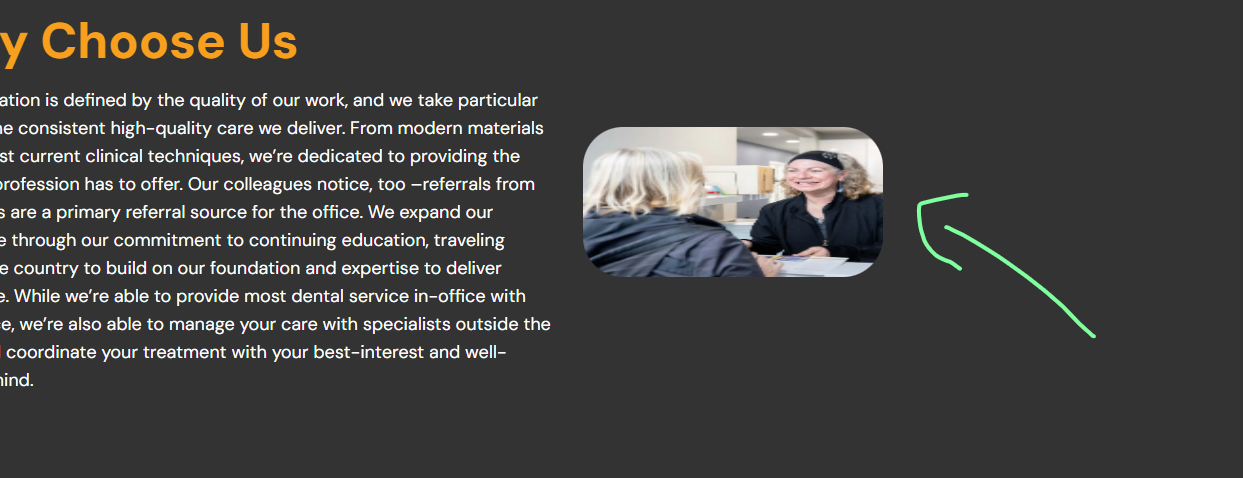
We noticed this issue yesterday while working on some client websites. The site looked fine the day before so why was this happening?
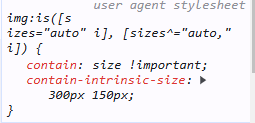
We found that it's because Wordpress is assign the size attribute with value "auto" and Chrome and Opera have default values for this, which is why the images appear incorrectly. This rule is default behavior from the browser's user agent stylesheet to optimize layout stability. As we showed above, you can override it by setting explicit dimensions on your images with width and height attributes.

And here is the default browser CSS:

While this bug has been reported to Wordpress, the quickest fix we could come up with was the CSS fix we posted above. We haven't fully tested it so use at your own risk.